Project Overview
Summary
Our team of 2 UX and UI designers had 4 weeks to pin down usability issues on the National Park Service (NPS) website and redesign an improved user interface on desktop and mobile. We identified a critical path, conducted a heuristics evaluation, and performed usability testing. As a result, we redesigned the NPS’ user interface to make it more minimalistic, consistent, and learnable, while also securing it provides more user control, flexibility, and efficiency of use.
Team
Including me, this was a team of 2. My teammate, Anna Keyser-Bolaños, and I worked 100% remotely on this project.
My Deliverables
-
Define a proto-persona and a typical user path.
-
Develop a usability testing plan, perform interviews, and analyze data collected.
-
Conduct a heuristics evaluation on a critical user path on desktop and mobile.
-
Complete a card-sorting exercise and create the sitemap.
-
Design atomic components and develop a reusable UI components library.
-
Compile style tile.
-
Design lo-to-hi fidelity wireframes.
-
Create a lo-fi desktop prototype and hi-fi desktop and mobile prototypes.
The Solution
Methodology

Proto-Persona
Our team’s first step was to define a proto-persona and her scenario, which helped us narrow down the scope of this project and focus on a typical user path for this redesign.
Find a Park is the typical user path that we redesigned with this project.


Heuristics evaluation
Research
We conducted a heuristics evaluation of the typical user path. Below are the main usability issues that we found:
1.
Cluttered and inconsistent navigation on global and park pages.
2.
Inefficient “Find a Park” path that requires repetition and lacks user control.
3.
Intricate IA and lack of visibility of system status.
4.
Other issues: confusing typographic hierarchy, dead ends, irrelevant imagery, and cluttered page layout.

Usability testing
We set out to learn how users interact with the NPS site when it comes to finding a park and its hours of operation.
User tasks:
-
Find national parks in Arkansas
-
Find Buffalo National River
-
Find Buffalo operating hours
-
Find a different National park in Arkansas
-
Find operating hours in the second park page of the user's choice
-
Go back to Buffalo and find operating hours using navigation options not used before (icon navigation or dropdown navigation)
Main findings:
1.
Users were initially confused about the site’s purpose.
2.
Users found navigation overly complex and inconsistent across park pages in the same state.
3.
Users found that search leads to irrelevant results.
4.
Users had to perform the same steps multiple times to select a different search result.

Data Analysis
User insight
I feel that there is soo much information on this site. The information isn't bad, it's just disorganized and hard to get to.
Even after browsing for a while, I still can't find all the information I need to plan a visit.
Prioratization matrix
We prioritized our heuristics evaluation and usability testing findings to identify improvements that would be both a high priority for the National Park Service and a high impact on the users.

How Might We Definition
How might we help users find the information they need to plan their visit to a national park while showcasing what the NPS has to offer?
Decisions made:
Information Architecture
We started by taking a look at the existing information architecture both at the global and park page level. Then, through a card sorting exercise, we redesigned the global and park page navigation.
1.
Simplified the global navigation structure by revising the information hierarchy.
2.
Simplified the overly complex park navigation structure that makes it difficult for users to find what they need.
3.
Kept only essentials on global and park footers.

We consolidated the new navigation structure on a global and a park site map to aid the visualization of our redesign information hierarchy.


Site maps:
Design Ideation
Low-to-mid fidelity wireframes
Our focus:
1.
Improve the visual design of the navigation on global and park pages.
2.
Declutter page layouts.
3.
Create a modular design that works on both desktop and mobile.
Moodboard and style tile
Part of our design ideation process was an early compilation of inspiration on a team moodboard as well as the definition of our UI redesign adjectives and visual style, which we consolidated on a style tile.


Peer Review
My teammate and I sought feedback from our peers on our mid-fidelity wireframes to identify and address design issues.
What worked well
-
Easy to grasp the site’s purpose.
-
Navigation is intuitive and easy to use.
-
Easy to scan pages.
-
Good use of white space and images.
What needs improvement
-
Search and search results screens need work to make process more intuitive and exciting.
-
Some buttons and links are not sufficiently descriptive.
UI Component Library
Before implementing peers' feedback and designing our hi-fi wireframes, I built our team’s UI component library, which secured uniform styling, made it easy for us to build pages, and make changes across the entire file.
My approach:
1.
Create atom elements:
-
Define text and color Figma styles.
-
Select and convert icons into components.
2.
Create simple to more complex nested components.
3.
Consistently name components to easily exchange instances on the property panel.
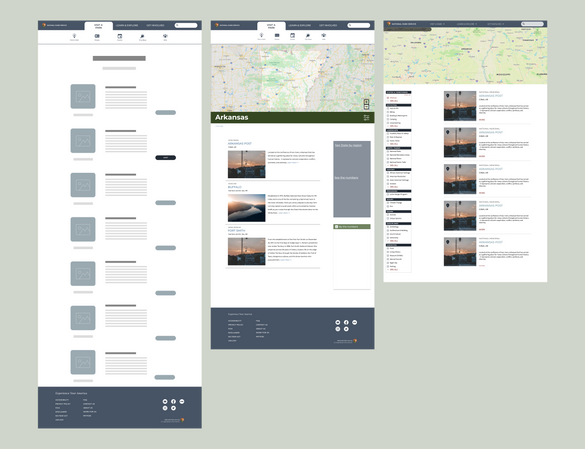
Hi-Fi Wireframes
Description:
1.
Streamlined and simplify navigation with icons and labels.
2.
Differentiated global and park navigation with color and case style.
3.
Prioritized information and tools needed by the user to accomplish his/her goal.
4.
Incorporated typographic hierarchy to make pages easier to scan.
3.
Reduced amount of text and highlighted relevant pictures.
4.
Adapted redesign for small mobile screens.

High Fidelity Prototypes
Desktop
Mobile
Next Steps & KPI's
Next Steps
-
Perform usability testing on the desktop and mobile prototypes to identify opportunities to solve usability issues and/or frictions that might not have been addressed with our redesign.
Key Performance Indicators
-
Increase in user’s awareness of NPS.gov purpose and value.
-
Reduction in the amount of time that users find themselves reading navigation options and deciding what page to visit.
-
Increase in user’s ability to recall paths used to access relevant information.
-
Increase in user's sentiment of control over search results.
-
Increase user’s ability to tell where they are in the site.